티스토리 뷰
0. 시작하기에 앞서
사실 저번 편에 이어서 이번 편도 좀 지루하지 않을까, 라는 생각이 듭니다.
대체 Vue.js 에 대해서 설명하는 포스팅이라고 해놓고 Vue.js를 실질적으로 활용하는 설명은 어디 있는거냐, 라는 생각이 드실수도 있어요, 충분히. 이래저래 필요한 개념들부터 짚고 넘어가려다보니 포스팅이 길어지고 있는데요, 하지만 그렇다고해서 ‘이 정도는 알아야 할 거 같은 것’들을 모른 척 당장 넘어갈 수는 없잖아요?
당장에 급하기에 활용법부터 필요하실 수도 있습니다만, 급히 먹는 밥은 체하기 마련이니까요.
최소한의 기본은 쌓고 인지한채로 개발을 해야하지 않겠습니까?ㅎㅎ
그러니 이번편도 당장 Vue.js를 ‘코드’로써 활용하고자하시는 분이라면 스킵하셔도 됩니다.

이번 포스팅은, 이전 글에서도 언급했던 N개의 vue파일들이 어떻게 build.js라는 하나의 파일로 떨어지는지…그리고 그렇게 생성된 하나의 파일이 SPA 구조를 담당하는 HTML에서 어떻게 활용되는지에 대한 이야기가 될 겁니다.
네, 이미 아실분은 알만한 Webpack에 대한 이야기를 주력으로 할 것 같습니다.
1. Vue.js도 결국은 자바스크립트다.
뭐 어찌보면 당연하고도 아주 심플한 제목입니다.
현대의 웹 서비스라는 건, 더 정확하게 브라우저라는 건,
HTML, CSS, Javascript 이렇게 딱 3가지밖에 모릅니다. 그 이외것들은 아웃오브안중이죠.
더 정확하게는 확장자가 html, css, js 인 것들을 인식해서 그에맞게 해석하고 화면에 보여주는거죠.
어,그럼 우리가 익숙하게 쓰던 JSP는요? JSP도 브라우저는 논외로 치는거가요?
네 그렇습니다. JSP도 결국은 HTML로 기반이 다져진 코드에 Java 코드를 삽입함으로써 동적으로 웹 페이지를 생성하는 기술이기 때문이죠. 그리고 그렇게 동적으로 생성된 페이지를 브라우저에게 리턴함으로써, 브라우저가 받아들이고 화면에 보여지게끔 하는 겁니다. 결국 HTML이라는거죠.
그럼 다시 본론으로 돌아와서, 우리가 사용하는 Vue.js를 떠올려봅시다.
Vue.js를 기반으로 프론트엔드 개발을 할 때, 우리는 확장자가 *.vue인 파일들을 사용합니다.
마치 JSP기반으로 개발할 때 *.jsp 확장자인 파일들을 이용하는 것처럼 말이죠.
이게 중요한 포인트입니다.
JSP처럼 Vue.js도, html이나 js, css가 아닌 아웃오브안중의 확장자인데 브라우저에서는 동작을 하는거죠.
다만 *.jsp는 위에서 설명한 것처럼 HTML을 기반으로 동작을 합니다. 그에반해 *.vue는 Javascript를 기반으로 브라우저가 인식해서 동작한다는 차이가 있습니다.
언급드렸던 것처럼 JSP는 대표적인 서버사이드 렌더링으로써 서버에서 결국 동적인 영역을 채워놓은 HTML 코드를 리턴하고 브라우저가 아, 얘는 HTML이구나, 라고 인식하게 하는거죠.
마찬가지로, 우리가 작성한 *.vue 파일을 브라우저가 아, 얘는 Javascript구나 라고 인식할 수 있게 변환해주는 작업이 필요합니다. 거기에 더해서 N개의 *.vue파일을 하나의 Javascript 파일로 모아주는 작업도 필요합니다.
이때, 이 작업을 도와주는 녀석이 있습니다.
그 녀석의 이름은 Webpack 입니다.
설명을 좀 하다보니 말이 이래저래 튄 거 같아서, 우선 가볍게 정리를 한 번 해보겠습니다.
1. *.vue 파일은 Vue.js에서 활용되는 파일로써, 내부 코드는 Vue.js 문법에 기초해서 작성되어있다.
2. 웹 서비스는 HTML, CSS, Javascript 말고는 모른다.
3. 그렇기 때문에 *.vue 파일내의 코드들을 Javascript로 변환해줘야한다.
4. 이때 사용하는 게 Webpack 이다.
이렇게 4줄로 요약할 수 있겠네요.
(이렇게 짧은데 뭘 주절주절 설명한거람…)
2. Webpack
At its core, webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph which maps every module your project needs and generates one or more bundles.
위 문구는 Webpack 사이트에 있는 설명입니다.
저 문구에서 우리가 주시해야 할 표현은 module bundler 입니다.
아래 그림을 한 번 봐주세요.

위 이미지를 좌/우로 나누어 봐주세요.
좌측은, 여러분이 실제로 개발할 때 사용하는 코드 및 리소스들이라고 보시면 되구요.
우측은, 실제 서비스를 사용자에게 제공할 때 사용되는 코드 및 리소스라고 보시면 됩니다.
그러니까, 그냥 좌측에 있는 애들이 파워레인저 로봇처럼 변신합체해서 오른쪽이 되는 겁니다.
왜 개발할 때랑, 실제 서비스할 때랑 파일이 다른가요?
라는 의문이 생기신다면 위의 1번 항목 ‘Vue.js도 결국은 자바스크립트다.’를 한 번 더 읽어주시기 바랍니다.
우리는 지금 웹 서비스를 개발하기 위해, 프론트엔드 프레임워크로 Vue.js를 활용합니다.
웹 서비스를 가장 퓨어한 형태로 개발하고 싶다면 HTML,CSS,Javascript만을 활용하면 되겠지만, 우리는 그러지 않을거니까요.
물론 Vue.js의 파일인 *.vue 확장자를 브라우저가 뭔지 알아채고 이해한다면 참 좋을 겁니다. 그러나 우리의 브라우저는 이게 대체 무슨 파일인지 뭔지 알아먹질 못 합니다.

브라우저는 이 3대장만을 이해하고 해석할 줄 아는 멍청이이기 때문입니다.
(그래도 나보단 똑똑하겠지...)
3대장을 뒤로하고 하나의 질문을 던져보도록 하겠습니다.
그럼 Webpack이 해주는 게 *.vue파일을 하나의 Javascript 파일(이하 build.js)로 만들어주는 건가요?
이 질문에 대한 대답은 그렇긴한데, 아니야. 가 정답입니다.
네니오 같은거죠.
왜 대답이 네니오 같은 거냐면 Webpack이 *.vue 파일을 build.js로 변환해주기는 하지만, 그걸 위한 목적만을 가지고 있는 건 아니기 때문입니다. 그것도 하는 거죠.
자, 위에 좌/우로 나눈 Webpack의 이미지를 다시 봐주세요. 좌측에 *.vue 파일같은 게 있나요?
네, 없죠. 그리고 제가 Webpack에 대해서 처음 이야기를 꺼냈을 때 주시해야한다고 했던 단어들이 있습니다.
module bundler
이 두 단어로 Webpack의 본질이 설명됩니다.
하지만, Webpack을 처음 접하시는 분이라면 이것만으로는 대체 무슨 소리인지 의문만 더해질게 자명하기 때문에 좀 더 설명을 해보도록하죠.

일단, Module Bundler라는 문구에서의 module 개념을 먼저 설명해야 할 거 같은데요.
쉽게 이해하자면, 파일 1개가 module 1개라고 생각하시면 됩니다.
(물론, 이게 정확한 설명은 아닙니다. 하지만 깊게 들어가자면 Javascript 의 ES6에서 도입된 모듈의 개념부터 시작해서 짚고 들어가야 할 분량이 포스팅을 별도로 해야 할 정도로 볼륨이 큽니다. 그러니, 일단 여기에서만큼은 여러분이 개발하실 때 사용하는 파일 하나가 각 모듈 1개라고 이해해주세요)
모듈은 입 맛 까다로운 브라우저처럼 특정 파일 형식을 가리지 않습니다.
html, js, css는 당연하구요. vue, scss, jsx를 비롯해서 정적 리소스인 png, jpg와 같은 파일까지도 모두 모듈로 정의합니다. 그리고 이러한 각 모듈들에 알맞은 ‘형식(loader)’을 적용해서 변신&합체와 같은 정리를 해주는 걸 bundle이라고 합니다.
그런 역할을 Webpack이 해주기 때문에, 접미사 ‘-er’을 붙여서 Module Bundler라고 부르는 겁니다.
이쯤 왔으니, 한 번 더 정리해봅시다.
1. Webpack은 Module Bundler 입니다.
2. 개발할 때 쓰이는 각 파일하나하나가 Module 입니다.
3. *.vue 파일 또한 각각이 Module 입니다.
4. 그리고 Webpack이 Bundle이라는 과정을 거쳐서 *.vue 파일을 *.js 파일로 변환해줍니다.
3. Entry File

Entry의 뜻을 찾아보니 위와같이 나오더군요.
Webpack은 N개의 모듈을 정리해준다고 했습니다.
그리고 이때, Webpack이 번들을 시작할 시작점 역할의 파일이 필요한데요.
그 시작점의 역할을 하는 것이 바로 엔트리 파일입니다.
The entry object is where webpack looks to start building the bundle. The context is an absolute string to the directory that contains the entry files.
아래 설명을 보시면 명확하게 ‘to start’라는 표현을 보실 수 있습니다.
엔트리 파일을 기점으로 Webpack은 필요한 파일들을 추적하여 번들작업을 진행하게 되는거죠.
무조건적으로 파일의 존재유무에 따라서 번들링이 진행되지는 않는다는 말입니다.
단순히 프로젝트의 특정 디렉토리 아래라던가, 혹은 루트 디렉토리 아래에 파일이 존재한다고해서 해당 파일이 번들링되는 건 아니라는 겁니다. 즉, 활용되지 않는 파일은 번들링 되지 않습니다.
그리고 이때 엔트리 파일은, 진입점 역할을 하기 때문에 javascript 파일입니다.
제공해드리는 vue_starter 레파지토리를 기준으로 보자면 src > main.js 파일이 vue_starter의 엔트리 파일 역할을 하고 있으며, 그에 대한 정의는 vue.config.js 파일을 열어보시면 아래와 같은 코드로 명시되어 있습니다
module.exports = {
// 설정관련 추가 정의코드 생략
pages: {
index: {
entry: 'src/main.js',
template: 'public/index.html',
title: 'Vue Starter',
filename: 'index.html'
}
}
}
entry 항목에 src/main.js를 명시하고 있음과 더불어 SPA의 바탕이되는 HTML 파일또한 template 항목을 통해 정의되있는 것을 확인하실 수 있습니다.
4. Loader
음…사실 이건 설명을 할까말까 싶긴하지만, 그냥 간략히 짚고 넘어가도록 하겠습니다.
위의 Webpack에서 상당히 다양한 종류의 파일들이 모두 모듈이라고 설명드렸습니다.
그리고 Webpack이 그런 모듈들을 변신&합체를 통해서 번들링하고 실제 브라우저에서 동작이 가능하게끔 정리해준다고 하였구요.
그리고 이때 각 모듈들에 알맞은 형식이라는 표현을 제가 썼습니다.
loader라는 이름으로 말이죠.
각 모듈들, 그러니까 각 파일들을 당연하게도 다 다릅니다.
(뭐…뜯어보면 당연히 확장자부터 시작해서 파일 포맷에다가 바이너리까지 다 다르겠죠)
그렇기에 번들 작업이 진행될 때는 각 파일들에 맞는 형식으로 번들이 진행되어야합니다.
이때, 사용되는 개념이 loader 입니다.
(음…개념이라기고 표현하기엔 조금 애매한데 명확한 표현을 찾지 못 하겠네요)
webpack enables use of loaders to preprocess files. This allows you to bundle any static resource way beyond JavaScript.
Webpack의 공홈에는 이렇게 설명되어있습니다.
Webpack에서는 Module Bundler라는 단어를 기억했듯이 Loader에서는 preprocess, 라는 단어를 기억해주시면 될 거 같습니다.
예를 들어 *.vue 파일을 Webpack이 해석코자할 때는 vue-loader를 사용하구요.
css는 css-loader, png나 jpg와 같이 정적 리소스 파일들에는 file-loader등이 사용됩니다.
그리고 이러한 Loader에 대한 설정은 Webpack 설정파일에 기재가 되어있는데요.
제가 예시로 제공해드리고 있는 vue_starter 같은 경우에는 vue.config.js 라는 파일이 webpack의 설정파일역할을 하고 있구요. 일반적인 경우라면 webpack.config.js 라는 이름이거나 webpack.base.confg.js와 같은 이름의 형식으로 사용을 하고 계실 겁니다.
5. new Vue & createApp
지루한 설명을 거쳐오시느라 고생많으셨습니다.

추진력을 얻으셨으니, 이제 진짜를 마주할 시간입니다.
이번 포스팅에서 지리멸렬하게 설명했던 건 결국 이 항목을 위해서였습니다.
우리가 하려는 건 Vue.js가 어떻게 HTML, CSS, Javascript만 아는 브라우저에서 동작이 가능한가, 에 대한 이해니까요.
위에서도 정리를 좀 했지만, 한 번 더 간략하게 3줄로 요약을 해보죠.
1. 브라우저는 HTML, CSS, Javascript만 이해한다.
2. *.vue 파일에는 Vue.js의 문법에 맞춰서 코드가 작성되어 있다.
3. *.vue 파일들은 Webpack에 의해 Javascript 파일이 된다.
위에 무던히도 설명했던 것들이 헛되보일만큼 굉장히 심플하게 정리가 되네요.
그럼 이제는 이전 포스팅이었던 SPA와 이 포스팅을 합쳐서 설명할 차례입니다.
우리는 SPA에서 Vue.js를 활용한다는 가정을 두고 있기 때문에,
당연하게도 아래와 같이 단 하나의 HTML 파일을 기반으로 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="icon" href="/favicon.ico">
<title>Vue Starter</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/build.js"></script>
</body>
</html>보시는 바와같이 HTML 파일의 body 태그에는 딱 2줄의 코드가 들어가 있습니다.
1. id가 app인 <div> 태그
2. Webpack에 의해 번들링 된 것처럼 보이는 build.js를 사용하는 코드
SPA에서는 겨우 이것만으로도 웹 서비스가 가능해집니다.
왜냐하면 저기에 명시된 build.js라는 javascript 파일 자체가 이미, N개의 *.vue 파일들이 번들링된 최종파일이기 때문이죠. jsp로 치자면 login.jsp, home.jsp, rent.jsp, search.jsp 같은 파일들이 하나로 합쳐져서 HTML 파일내에 명시된거라고 볼 수 있는겁니다.
하지만 이렇게만 말해서는 도통 이해가 안 되실 겁니다.
기반이 되는 HTML 파일 안에, 그냥 div 태그 하나 있고 build.js 파일 명시만 해뒀는데...이것만으로 대체 어떻게 웹 서비스가 동작한다는건지. 어떤 구조로, 어떤 프로세스와 매커니즘을 가지고 있길래 이게 먹히는 거냐고 당연히 궁금해하실 수 있습니다.
그렇기에 그것에 대한 설명을 지금부터 찬찬히 풀어보도록 하겠습니다.
그리고 여기서부터는 vue_starter 프로젝트의 파일을 예시로 설명하도록 하겠습니다.
먼저, 엔트리파일(src/main.js)을 열면 아래와 같은 코드를 보실 수 있을겁니다.
// Vue 3.x
import {createApp} from 'vue'
import { createRouter, createWebHashHistory } from 'vue-router'
import App from './App'
import router_main from './router/router_main'
import toyComponents from '@/components'
let router = createRouter({
history: createWebHashHistory(),
routes: router_main
})
const app = createApp(App);
app.use(toyComponents)
app.use(router);
app.mount('#app')코드를 잘 보면, 밑에서 4번째 줄에 createApp function을 통해서 뭔가를 만드는 것 같습니다.
그리고 만들 때, 전달되는 파라미터가 있는 것도 확인하실 수 있죠.
바로 이때, createApp을 통해 만들어지는 것이 Vue 3.0에서 새롭게 도입된 Vue Application 의 인스턴스입니다. 그리고, 인스턴스를 생성할 때 전달되는 파라미터는 App.vue 라는 모듈인데요.
엔트리 파일이 build.js로 합쳐지는 파일들 전체의 진입점이라면,
여기서 파라미터로 사용된 App.vue 는 *.vue 파일들의 진입점이 되어주는 역할을 합니다.
앞서 설명드린 것과 같이 Webpack은 *.vue들에 한정된 모듈 번들러가 아니기 때문에, Vue.js를 활용하기 위해서는 Vue.js만을 위한 진입점 또한 우리는 필요하고 그런 역할을 수행하는 것이 바로 App.vue 인 것입니다.
createApp function을 통해 App.vue를 시작점으로 하는 app인스턴스가 이제 생성됐는데요.
그 아래에 정의된 코드들을 보시면 생성된 app 인스턴스가 내재하고있는 use API와 mount API를 추가로 사용하고 있습니다.
Vue는 플러그인이라는 개념으로 라이브러리를 비롯한 각 모듈들을 글로벌(전역)하게 사용할 수 있도록 환경을 구성하고 있습니다. 보시는 것처럼 vue_starter에서는 router 와 toyComponents 라는 모듈을 전역으로 사용하게 정의했는데요. 이를위해 app 인스턴스가 내재한 use API를 활용했습니다. 저렇게 명시된 모듈들은 본 프로젝트의 어디에서든지 아래 예시처럼 별도 import없이 사용할 수 있습니다.
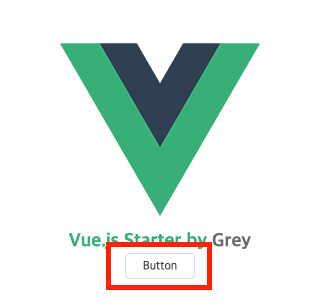
<template>
<div class="home">
<img src="@assets/logo.png">
<h3>Vue.js Starter by <b>Grey</b></h3>
<toy-button>Button</toy-button>
</div>
</template>

그리고 이제 user API를 뒤이어 mount API가 등장합니다.
mount API에는 전달되는 파라미터가 있는데요, #app 라고 되어있습니다.
jQuery에 익숙한 분이시라면 이게 뭘 의미하는지 단박에 눈치채셨을 거라고 생각하는데요.
네, 맞습니다. id가 app인 DOM 태그를 가리킵니다.
그리고 우리는 id가 app인 DOM 태그를 딱 하나, 이미 보고 왔습니다.
바로 HTML 코드에 있던 <div id=“app”></div> 를 말이죠.
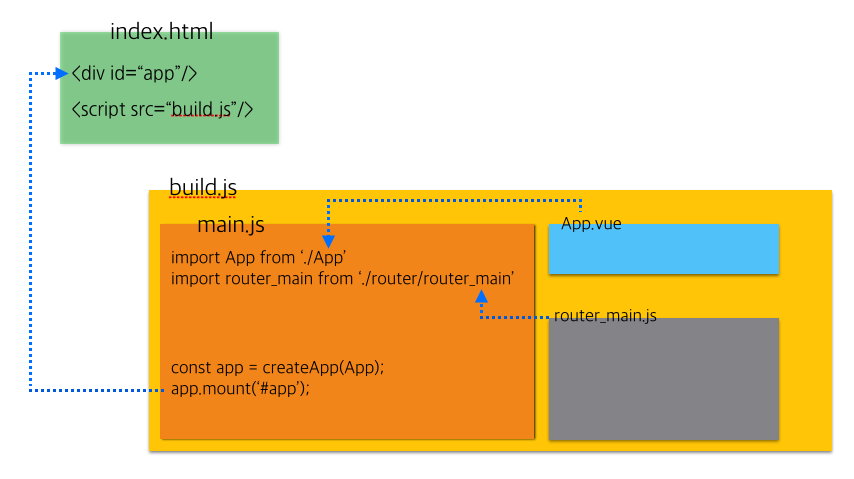
자, 이쯤에서 이해도를 높일 겸 그림과 함께 정리를 해보겠습니다.

윗 그림을 썰 풀듯이 나열하며 설명해보겠습니다.
1. HTML은 <div id=“app”></div>와 build.js를 사용하겠다는 코드 2줄로 구성되어있다.
2. src/main.js는 build.js의 근간을 이루는 N개 파일들의 진입점 역할을 한다.
3. main.js 파일은 createApp function을 이용해서 Vue Application의 인스턴스를 생성하고 있다.
4. Vue Application 인스턴스의 시작점을 위해 App.vue를 createApp function의 파라미터로 전달한다.
5. Vue Application 인스턴스의 mount API의 파라미터는 ‘#app’ 이고, 이 값은 HTML의 <div id=“app”>를 가리킨다
6. 가리키는 대상이 <div id=“app”> 이므로, 해당 <div> 태그에 실질적으로 그려지는 코드는 App.vue 이다.
이해가 잘 되셨는지 모르겠습니다.
어찌보면 index.html의 <div> 태그부터 시작해서 App.vue까지 물고물고물리는 관계로 이루어져 있는데요. 이 관계를 잘 이해하신다면, SPA가 어떻게 구성되어 동작을 하는 지, 그리고 Vue.js가 어떻게 단일 build.js 파일만으로도 HTML 내에서 동작하는 지를 이해하실 수 있을 겁니다.
추가로, 위 아키텍쳐 그림을 보시면 router_main.js 라는 파일이 등장하는데요.
해당 파일에 대한 설명은 다음 포스팅에서 계속해서 진행하도록 하겠습니다.
본래는 router까지 이번 포스팅으로 정리를 하려했으나, webpack에 대해 쓰다보니 너무 길어져버렸고,
여기서 한 발 더 나가서 서술하는 건 하나의 포스팅이 너무 많은 분량을 먹어버리는 것 같아서입니다.
(글이 길면 지루하기 마련이니까요)
사실, router까지 설명을 끝마쳐야 N개의 *.vue 파일들이 어떻게 내부에서 동작하는지 이해가 완결되실겁니다. 왜냐하면 이 포스팅에서 한 내용은 그저 N개의 파일들이 하나의 build.js 파일로 만들어지는 과정. 그리고 만들어진 이후에 단일 HTML 파일에서 활용되는 방법까지만 설명했기 때문입니다.
build.js가 정의되었는데, 실질적으로 build.js 내부가 어떻게 돌아가는지를 설명드리지 않은거죠.
마찬가지로 앞선 포스팅에서 설명했던 /login.do 면 login.jsp가 호출되고 /home 이면 home.jsp가 호출되는 것과 같은 URL Mapper 관련한 설명도 해드리지 않았구요(이 부분이 다음 포스팅 주제인 router입니다)
뒤 안 닦은 것마냥 찝찝하게 끝내는 것 같지만 조금만 양해해주시고 이번 포스팅 내용이 제법 길고 충분히 복잡한 만큼 천천히, 하지만 확실하게 이해해주시기 바랍니다.
마지막으로 아래와 같이 한 번 더 정리를 해드리고 마무리하도록 하겠습니다.
6. 정리
최종 정리
1. *.vue 파일에는 Vue.js 문법에 맞춰 작성된 코드들이 있다.
2. 해당 코드들은 Webpack에 의해 Javascript로 변환되며 build.js라는 하나의 javascript 파일로 생성된다
3. 변환된 build.js는 SPA의 바탕이 되는 index.html에 사용하도록 명시된다.
4. index.html은 <body> 태그 내부에 <div id=“app”></div>와 <script src=“build.js”/> 만을 가진다.
5. build.js의 엔트리 파일에서 Vue Application 인스턴스를 생성한다.
6. 생성된 인스턴스는 index.html의 id가 app인 태그를 가리킨다.
7. Vue Application 인스턴스는 App.vue가 바탕이 되며, 해당 인스턴스가 가리키는 <div id=“app”></div>에 렌더링되는 실질적 코드는 App.vue이다.
이상입니다. 궁금하신 점은 댓글로 남겨주세요.
-1. Vue 2.x의 엔트리파일
제 포스팅은 Vue 3.0 에 버전이 맞춰져 있습니다.
하지만, 여전히 아직은 Vue 2.x를 사용하시는 분들이 훨씬많기 때문에 아래와 같이 Vue 2.x대에서 활용되는 엔트리 파일을 작성해보았습니다.
// Vue 2.x
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App'
import router_main from './router/router_main'
import toyComponents from '@/components'
Vue.use(toyComponents)
const router = new VueRouter({router_main})
const app = new Vue({
router
}).$mount('#app')
Vue 2.x버전에는 Vue Application 이라는 개념이 없습니다.
그렇기에 글로벌 활용이 필요한 컴포넌트 및 라우터등은 Vue 객체가 내제하고 있는 Global API인 use를 활용하여야 합니다. 이때 '어, Vue 3.x에서 Vue Application 인스턴스의 use API랑 이름도 목적도 같네?' 라고 느끼실텐데 맞습니다.
기존에 Vue 2.x 버전때처럼 import 해 온 Vue 모듈에 직접적으로 use나 prototype을 통해 값을 할당하거나 정의하게되면 자바스크립트라는 언어 특성상 완전한 글로벌로 해당 값들이 활용되게 되어버립니다.
The application instance is used to register 'globals' that can then be used by components within that application.
위 인용한 Vue 3.0의 공식 홈페이지 설명을 따라 이해해보자면 아마도 이런 문제점을 수정하기 위해 Vue 3.x 부터는 createApp function을 통해 Vue Application 인스턴스를 생성하고, 생성된 인스턴스에 독립적으로 컴포넌트 및 라우터들을 매핑할 수 있게 바뀐 거라고 생각하고 있습니다.
이와 관련된 내용은 또 기회가 된다면 Vue 3 포스팅에서 추가적으로 다루도록 하겠습니다.
'개발 > 프론트엔드(Front-end)' 카테고리의 다른 글
| [Vue.js_#04_2] 라우터(vue-router) vol.2 (1) | 2020.11.12 |
|---|---|
| [Vue.js_#04] 라우터(vue-router) (0) | 2020.10.20 |
| [Vue3] Font Awesome 적용하기 (0) | 2020.09.30 |
| [Vue.js_#02] SPA (1) | 2020.09.29 |
| [Vue3] Vue 3.0 One Piece가 릴리즈 되었습니다. (0) | 2020.09.26 |
