티스토리 뷰
0. Rendering Pipeline
브라우져는, HTML을 어떻게 해석해서 우리의 눈에 버튼과 텍스트 필드와 아이콘과 테이블과, 지금 읽고 있는 이 글을 보여주게될까? 보통 이에 대한 설명을 단순하게는 'HTML을 해석해서 보여준다'라고들하지만, 순차적인 단계의 입장에서보면 대략 아래와 같은 절차를 거치게된다.

위 그림은 크로미움에서 사용하는 Blink의 렌더링 엔진에서 제공하는 그림이다.
브라우져 별로 사용하는 렌더링 엔진은 다 다르지만, 대부분 위와같은 프로세스에서 크게 벗어나지 않는다.
* 브라우저별 Rendering Engine
Blink : 크롬, 신형 Edge
Gecko : 파이어폭스
WebKit : 사파리
Trident : IE
EdgeHTML : 구형 Edge
1. 화면의 요소는 언제든 변경될 수 있다.
우리가 어떤 웹 서비스에 접속했다고 생각해보자.
그리고 그 서비스를 이용하면, 우리가 보는 화면의 UI는 계속해서 변할 것이다.
탭을 누르면 보여지던 탭은 사라지고 선택한 탭의 내용이 나오기도하고,
글을 쓰다가 임시저장 버튼을 누르면 체크표시가 나올수도있고,
햄버거 아이콘을 눌렀더니 상세한 메뉴 리스트가 나올수도 있다.
이 모든 UI적 요소들의 변경은 현재 우리가 보고있는 '화면'에 반영되어야한다.
변경된 요소가 화면에 '반영'되어야한다는 것은, 기존에 있던 요소(element)들에 변경이 있어야한다는 것이고 그러한 변경점들이 브라우져에 표현되어야 한다는 것이다.
위에서 설명하길, 새로운 HTML이 로딩되면 브라우져의 Rendering Pipeline이 동작해서 우리가 지금 이 글을 보고 있듯이 표현해준다고 설명을 했었다. 그렇다면 일부 UI가 변경되는 것도 Rendering Pipeline을 타야할까?
이 질문에 대한 답은 Rendering Pipeline이 동작하는 건 맞지만 모든 단계가 동작하는 건 아니다이다.
2. reflow, repaint, composite
본 포스팅을 이해하기 위해 우리가 알아둬야 할 키워드는 3가지다.
reflow, repaint, composite.
이 키워드들은 Rendering Pipeline 과정에 포함된 것이라고 봐도 되는데...
왜 위에 Rendering Pipeline 그림에선 해당 키워드들이 없어요? 라는 의문을 가질 수 있다.
그리고 그에 대한 답은 're'라는 prefix에서 해답을 찾을 수 있다.
reflow, repaint, Composite(Composite는 re가 붙지 않지만, 그러려니 하자)
화면의 요소는 언제든 변경될 수 있다, 라고 앞서 말했다.
그리고 이와 연결지어서 '변경'되기에 're'라는 prefix가 과정의 명칭으로 붙는다고 이해하면된다.
사실, Rendering Pipeline과 해당 키워드들을 매핑해보자면, 아래와 같다.

즉, layout 단계를 reflow, paint 단계를 repaint, compositor thread 단계를 composite라고 이해하면 된다. 그리고 여기서 우리가 발견할 수 있는 점이 바로 본 포스팅이 핵심인데, 만약 Reflow가 발생했다면? 당연하게도 다음 단계인 Repaint, Composite도 연이어 발생 해야한다는 것이다.
만약 기존에 UI적인 어떤 변경점이 있었는데, 그 변경점에 의해 Reflow 단계부터 발생하던 과정을 Repaint부터 발생하게 할 수 있다면? 당연하게도 불필요한 연산이 소거되는 것이다. 이런 과정을 하나하나 거치며 개발하는 서비스가 적은 리소스로 최대의 효과를 얻게 하는 것을 우리는 흔히 최적화라고 표현한다.
3. Trigger를 당겨보자.

reflow, repaint, composite의 각 단계를 발생시키는 조건을 우리가 알면, 우리는 우리가 원하는대로 Rendering Pipeline의 단계를 설계하고 개발하여 호출할 수 있을 것이다. 각 단계들이 호출되는 조건을 간략히 설명하자면 다음과 같이 요약할 수 있다.
reflow : 높이, 너비, 위치와 같이 화면의 구조(layout)적인 요소에 변경이 가해질때(흔히 기하학적 요소)
repaint : 구조(layout)외적으로 보여지는 요소가 변경될 때(색상, 배경색등)
composite : 현재는 opacity, transform 2개의 요소값에 의해 호출(출처 : Google Web Render Performance)
각 단계의 호출을 가늠짓는 정의는 위와같이 이해하면되는데, 사실 개념적으로 저렇게 이해하더라도 실제 우리가 개발할 때 각 CSS요소들이 정확히 어떤 단계를 호출하는지를 외우고 있기엔 쉽지않다. 더구다나 본 포스팅에선 크로미움의 렌더링 엔진인 Blink를 기준으로 설명했지만...각 브라우져들은 서로 다른 렌더링 엔진을 사용하고있고 그에따라 CSS요소가 트리거해서 호출되는 Rendering Pipeline의 단계도 다를 수 있다.
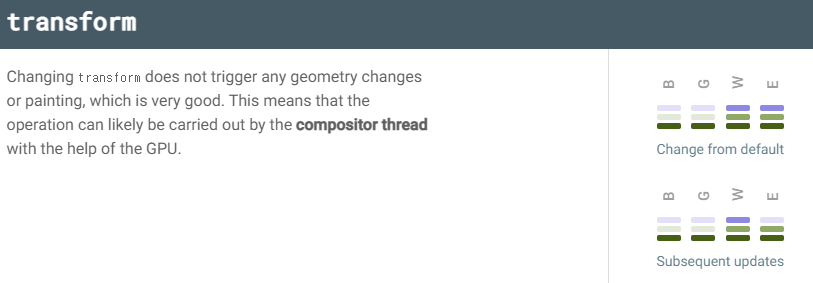
예를들어 transform은 composite 단계를 호출한다고 설명했지만...

위 그림의 우측을 보면 'W'라고 표기된 세로줄이 있는데, W는 Webkit을 의미하며 Webkit은 사파리 브라우저에서 사용하는 렌더링 엔진이다. 그리고 W 아래의 햄버거 아이콘같은 곳을 보면, B와 G는 맨 아래만 색칠되어있는데 W는 모두 색칠되어있다. 이는, Webkit에서는 transform의 변경시 reflow, repaint, composite가 모두 발생한다는 의미이다.
(참고로 B는 크로미움의 Blink, G는 파이어폭스의 Gecko, E는 EdgeHTML로 구형 Edge의 엔진이다)
4. CSS Triggers
그래서 동일한 CSS 요소더라도 브라우져별로 동작이 다르기때문에, 이를 잘 정리해놓은 사이트가 존재하는데...그 사이트가 바로 본 포스팅의 이유인 CSS Triggers 라는 사이트다.
CSS Triggers
@PROPERTY_DESCRIPTION@ B G W E Change from default B G W E Subsequent updates
csstriggers.com
참고사이트
1. 네이버 D2 : 최신 브라우저의 내부 살펴보기 3 - 렌더러 프로세스의 내부 동작
2. 크로미움 Doc : How Blink works
'개발 > 프론트엔드(Front-end)' 카테고리의 다른 글
| [javascript] var가 let보다 빠르다? (7) | 2021.10.14 |
|---|---|
| [CSS] opacity는 reflow가 발생 안 한다구요...? 정말?? (7) | 2021.09.09 |
| [Javascript] class도 호이스팅이 되나요(feat. lexical environment) (7) | 2021.08.26 |
| [미완][React.js & Vue.js] React의 데이터는 불변성이 중요하다. (0) | 2021.08.24 |
| [Javascript] 불변성(Immutability)에 대해서 (0) | 2021.08.17 |
