티스토리 뷰
한줄요약.
!important >>> inline >>> id선택자 >>> class명 >>> HTML 태그명 >>> DOM구조의 상위 상속
위에 요약한 것과 같이 아래 정리된 번호를 기준으로 낮은 번호가 우선순위가 높습니다.
즉, 1번과 2번이 동일한 Element를 가리키면서 CSS를 정의한다면, 1번 내용이 적용됩니다.
1. !important
가장 높은 우선순위입니다.
해당 키워드는 정의되는 CSS의 요소 값 뒤에 위치하게 됩니다.
h3태그에 대해서 아래와 같은 CSS요소가 정의되어있다면 h3태그의 색상이 빨갛게 나오게 됩니다.
.title-box{color: red !important;}
.title-box{color: blue;}<div id="app" class="sample-box">
<h3 id="title" class="title-box">타이틀</h3>
</div>
CSS는 일반적으로 후정의사항이 우선순위가 높게 책정됩니다.
즉, 만약 위 코드에서 !important가 없다면, h3 태그의 글자색은 파란색이지만,
예시에서 !important 키워드를 사용하여 정의하였기 때문에 먼저 정의하였음에도 불구하고 빨간색으로 나오게 되는 것입니다.
여기서 만약, 아래와 같이 동일 선택자와 요소에 대해 !important를 사용하면 후정의사항 우선법칙에 따라, 초록색으로 글자색이 정의됩니다.
.title-box{color: red !important;}
.title-box{color: green !important;}
.title-box{color: blue;}
이처럼 !important는 모든 우선순위를 제치고 우선적용되기때문에, 정말 피치 못 할 상황이 아니라면 사용하지 않는 것이 좋습니다. 특히나 프로젝트의 공통을 잡는 분들이나 퍼블리셔분이 스타일을 잡아주는 프로젝트의 경우에는, !important라는 키워드가 퍼블리셔분들의 최후의 보루라고 할 수 있기 때문에 지양해주셔야 합니다.
2. inline
코드의 태그내에 style 속성을 활용하여 CSS를 정의하는 방법입니다.
태그 내에 삽입되는 방식이기 때문에 inline이라는 명칭을 가지고 있습니다.
<div id="app" class="sample-box">
<h3 id="title" class="title-box" style="color:red;">타이틀</h3>
</div>위와 같이, style="color:red;" 라는 코드를 통해, h3태그에 색상을 부여해주고 있습니다.
3. id선택자
해시태그(#)를 선택자 앞에 붙이면, 태그의 id를 가리키게 됩니다.
#title{color:orange;}<div id="app" class="sample-box">
<h3 id="title" class="title-box">타이틀</h3>
</div>
4. class명
dot(.)를 선택자 앞에 붙이면, 태그의 class명을 가리키게 됩니다.
.title-box{color:purple;}<div id="app" class="sample-box">
<h3 id="title" class="title-box">타이틀</h3>
</div>
5. HTML 태그명
태그명을 그대로 선언하여 CSS속성을 부여 할 수도 있습니다.
h3{color:deeppink;}<div id="app" class="sample-box">
<h3 id="title" class="title-box">타이틀</h3>
</div>
6. DOM구조에서 상위것 상속
만약, CSS 속성을 주려는 대상 Element에게 아무런 속성도 정의하지 않는다면
기본값은 inherit가 주어지게 되며, 이는 상위 Element의 속성을 계승하게 됩니다.
.sample-box{color:darkcyan;}<div id="app" class="sample-box">
<h3 id="title" class="title-box">타이틀</h3>
</div>
위 코드에선, h3태그를 감싼 div 태그의 sample-box class를 선택자로하여 색상을 정의하였고,
h3태그까지 그 영향을 미친 것을 확인하실 수 있습니다.
정리
실제로는 아래와 같이 더럽게(?) CSS를 정의할 일은 없는게 맞습니다만...
한 번 그냥 공부하는 셈치고 생각해봅시다.
#title{color: blue;}
.sample-box{color:darkcyan;}
.h2-box{color: cornflowerblue; font-size: 16px;}
.title-box{color: orange; font-size:32px !important;}
h3{color: deeppink; font-size: 20px;}<div id="app" class="sample-box">
<h3 style="color: red;">H3 첫번째</h3>
<h3 class="h2-box">H3 두번째</h3>
<h3 id="title" class="title-box" style="font-size: 10px;">H3 세번째</h3>
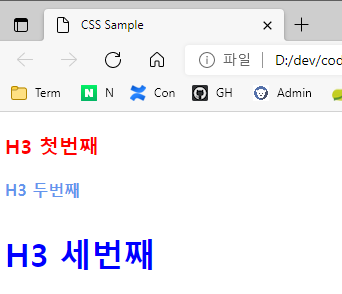
</div>위와 같은 사항으로 정의된 화면은 아래와 같이 브라우져에 렌더링 되게 됩니다.

전부 동일한 h3태그를 통해 정의되었지만, 각자의 우선순위에 따라 렌더링되었는데요.
H3 첫번째는, inline의 color:red;과 h3태그 선택자를 통한 font-size: 20px;이 적용되었고
H3 두번째는, .h2-box class로 정의한 내용이 고스란히 적용되었네요.
H3 세번째는, id선택자로 정의한 color: blue;와 !important 키워드로 설정한 font-size: 32px; 이 적용되었습니다.
즉, 상위 태그에서 활용한 .sample-box class 는 모든 h3태그의 우선순위에서 밀렸으며, font-size또한 제각각 우선순위에 따라 책정되게 되었네요. 각 우선순위에 대해서는 브라우져 개발자도구를 열어보시면 아래와 같이 좀 더 명확하게 확인하실 수 있는데요.

위 캡쳐의 우측탭은 H3 세번째에 대한 CSS 정의사항을 보여주고 있습니다.
우선순위에서 밀린 font-size와 color 속성에는 어떤 것이 있고 어떤 속성이 채택되었는지를 좀 더 명확히 확인 할 수 있습니다.
'개발 > 프론트엔드(Front-end)' 카테고리의 다른 글
| [미완][React.js & Vue.js] React의 데이터는 불변성이 중요하다. (0) | 2021.08.24 |
|---|---|
| [Javascript] 불변성(Immutability)에 대해서 (0) | 2021.08.17 |
| [Vue.js_#-1] Vue.js 가이드 Github page를 완성했습니다. (0) | 2021.04.06 |
| [Vue.js_#04_2] 라우터(vue-router) vol.2 (1) | 2020.11.12 |
| [Vue.js_#04] 라우터(vue-router) (0) | 2020.10.20 |
