티스토리 뷰
도서리뷰라고 글을 쓰기 시작했는데, 어째 서두가 더 길어져버린 이상한 포스팅
무언가를 배우고자 할 때, 보통 사람은 2가지로 나뉘게된다.
이론은 일단 겪으면서 깨달아가겠다는 실전파와
실천에 앞서 이론부터 탄탄해야한다는 이론파.
둘 중 어떤 방식이 더 뛰어나다, 라고는 누구도 말 할 수 없지만
적어도 나한테는 어떤 방식이 더 좋은가, 라고 묻는다면 대답은 쉽다.
나는 아래에서부터 쌓아올려가는 이론파기 때문이다.
어쩌면, 글 쓰는 걸 좋아하고 읽는 걸 좋아하는 성격탓인지
좀 더 실전보다는 먼저 읽고 쓰며 머릿속에 넣어둬야 마음이 편하다.
그런 입장에서, 어떤 이론 혹은 스킬들을 받아들이고 활용해야할때마다
부딪히는 하나의 벽은 무엇을 보고 공부할 것인가, 이다.
혹자는 공식 문서, 혹은 공식 사이트를 통해서 배우는 게 가장 옳은 방법이라고도 하지만
요즘 활용되는 대부분의 스킬셋은 영문, 혹은 중문이 원문인 경우가 많다.
뭐, 물론 많은 서비스와 기술들이 한글로 번역되어있지만
그러던차에 대학생때, 어떤 키워드로 접속했는지까지는 기억나지않지만
터널 속 한 줄기 빛같은 사이트를 알게됐다.
지금은 머신러닝에 Git에 뭐, 이것저것 컨텐츠가 많아졌지만
당시만해도 웹에 대한 내용과 HTML, CSS, Javascript와 같은 컨텐츠 정도가 있었는데
그 컨텐츠들의 퀄리티가 정말 놀라울 정도였다.
여기서 놀라울 정도, 라는 표현의 관점은
웹을 하나도 모르는 '초보자'가 봐도 해당 이론들을 만족스럽게 이해할 수 있다는데에 있다.
실제로 본격적인 웹 개발을 회사 입사후에 시작한 나도 해당 사이트에서 많은 도움을 받았고
때론 코딩야학이라는 생활코딩의 초보자 입문과정에 참여하며 역량을 쌓기도 했다.

때론 나도 배운만큼 배풀고픈 마음에,
작년에 생활코딩에서 머신러닝과 관련된 교육 컨텐츠를 제작하면서
베타테스터를 모집한다는 말에 지원해서 참여하기도 했다.

그래서 생활코딩에 대한 찬가 아닌 찬가가 왜 이렇게 길었냐면...
----------- 여기서부터가 실질적인 도서리뷰입니다. ----------
예전에도 홀로 리액트 서적을 보고 공부하거나
사내 교육을 다녀오는 등 리액트를 계속해서 간간히 공부는 해왔지만...
뭐랄까, 굳게 하자!!!!! 라고 느낌표를 5개나 박을만큼은 아니었는데,
최근에 리액트를 다시 공부해야겠다!!!!!, 라고 느낌표 5개만큼의 마음을 먹게되었다.
그래서 앞서 말한 것과 같이 나는 이론파이기 때문에, 지식을 습득할 경로가 필요했고
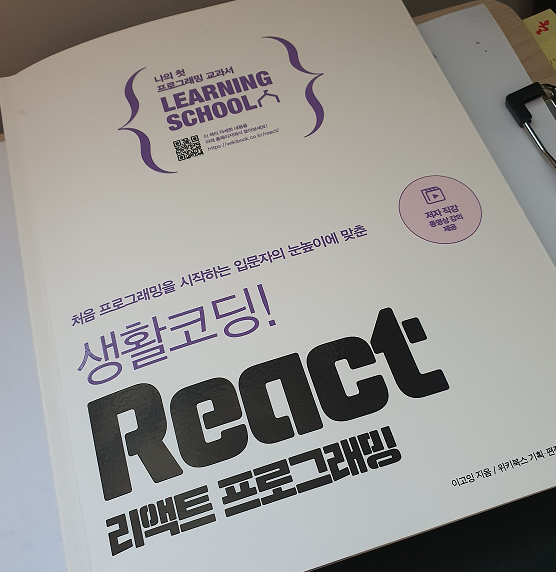
그러던 와중에 생활코딩에서 발간한 리액트 프로그래밍이라는 책을 발견하게 되었다.

책은, 생각보다 얇다.
이는, 입문서이기 때문이다.
마치 내가 Vue.js에 대한 가이드를 깃헙 블로그로 만들었지만
그 블로그가 Vue.js에 대한 모든 것을 담고있는 것은 아닌것처럼,
이 책도 적당히 입문자를 위해서 알아야 할 요소들만을 집약해놓은 느낌이다.
그렇기에, 필수로 활용되는 요소들과 내용들은 중심으로 확실하게 정리되어있다.
(예를들어, react-redux라던가 router라던가 컴포넌트, props, state, 이벤트등등)
표지에 적힌 문구는 이렇다.
'처음 프로그래밍을 시작하는 입문자의 눈높이에 맞춘'
여기서 포인트는 처음 프로그래밍이라는 문구다.
말그대로, 웹을 모르는 사람...혹은 진짜 프로그래밍을 처음 접하는 사람조차도
이 책에 서술된 내용을 바탕으로 따라가면 브라우져로 화면을 띄울 수 있다.
(물론...정말 Javascript를 모르는 사람이라면, 책 내용을 따라 단순 타이핑하는 아무개가 될 뿐이니, 그만큼 책의 내용이 쉽고 초보도 이해하기 쉽다는 의미로 알아두길 바란다)
실제로 나는 저번 주인 10/18일에 이 책을 바탕으로 공부를 시작했고
퇴근 후 하루 2~3시간, 약 7일간의 기간에 책을 완독함은 물론
매일 공부한 내용을 블로그에 비공개로 포스팅하여 직접 정리까지 할 수 있었다.

또한, 이 책이 가지고 있는 장점 중에 하나는
생활코딩이라는 원사이트의 기조에 따라 유튜브로 동영상 강의가 제공되고 있다는 것이다.
그리고 책의 군데군데를 살펴보면 아래와같이 QR코드를 통해서 해당 내용에 연관된 유튜브 영상을 같이 볼 수 있다는 것이다.

유튜브 영상 또한, 다년간에 쌓아올리신 강의 역량덕분이신지
상세하고 어떤 포인트에서 사람들이 헷갈려하고 어떤 내용을 필요로하는지
너무나도 잘 알고 있는 상태로 설명을 해주시다보니 고구마없는 드라마를 보는 느낌이다.
유일한 단점이라면, 영상이 너무 잘 되어있다보니 굳이 책을 사지 않아도 유튜브 영상만으로도 충분할 거 같다는 생각이 들게 만드는데...내 경우엔 영상보단 도서가 더 머릿속에 잘 들어오기에 도서를 구매하게 되었다. (도서리뷰에서 책을 사지 않아도 된다는 신박한 소리를 하고있다)
또 하나의 장점은, 이 책의 발매일이 올해 3월이라는거다.

아마 그런 의문이 들것이다.
발매일이 3월인게 왜 장점이지?
발매일이 장점이 되는 이유는, 개발 시장은 빠르게 변하고 있고
배워야 할 스킬셋은 하루가 다르게 늘어나고 변모하고 있기 때문이다.
그 중에서도 프론트엔드 개발은 Javascript가 가지는 특유의 확장성과 유연함으로 인해
항간에는 자고 일어나면 새로운 게 나왔다, 라고 할 정도로 더 빠르게 변하고 있다.
즉, 발매일이 최근이라는 건 최신버전의 리액트를 바탕으로 책이 써졌다는 것이기 때문이다.
실제로...내가 예전에 구매했던 어느 리액트 서적은,
책의 예제 코드를 비롯해서 깃헙을 통해 제공되던 코드들이 제대로 동작하지 않았던 적이 있었다. 책을 만드는 동안 리액트가 메이져급 버전을 올렸고, 그 과정에서 호환되지 않는 코드를 예제로 넣었기 때문인데...재밌었던 건 챕터 1에서 사용하라던 함수가 챕터 10쯤 갔을때 deprecated 됐으니 쓰지말라고도 되어있기도 했다(그 이후에 해당 내용을 개정해주시기 바란다고 메일을 썼던 기억이 난다)
샛길을 돌아 본론으로 돌아와보자면 현재 Yes24 기준으로, 리액트 프로그래밍 서적을 조회해보면 생활코딩에서 나온 이책은 발매일을 기준으로 e-book은 1순위, 실물책은 7순위로 나온다. e-book을 제외한 실물책들 만으로 본다면 2순위에 오르게 된다.
2021년 10월 28일일 현재 시점으로, 해당 책에 있는 모든 코드는 내가 직접 작성해서 테스트해보았고 정상적으로 잘 동작하는 것을 확인하였다.
그래서, 정리하자면...
내가 이 책을 리액트 입문자들에게 추천하는 이유는 6가지다.
1. 초보자들을 위해 다년간 생활코딩 사이트를 운영한 노하우가 결집된 책
2. 리액트를 입문하며 기본적으로 알아야 할 건 다 있다.
3. 부담없는 두께(사실 책이 너무 두꺼우면 거부감부터 든다)
4. 비교적 최근에 발매되었기에 리액트 최신버전까지도 OK
5. 필요한 항목마다 추가적인 유튜브 영상제공(부담없이 핵심만 설명해주는 짧은 스낵영상)
6. 입문자를 위한, 정말 상세하고 쉬운 설명.
'개발 > 도서리뷰' 카테고리의 다른 글
| [도서리뷰] Learning React(러닝 리액트) 2판 (0) | 2021.12.21 |
|---|---|
| [도서리뷰] 알고리즘 문제 해결 전략 (0) | 2021.11.07 |
